Como web designers todos nós estamos ficando um pouco cansado de usar as mesmas velhas fontes de sempre em nossos projetos. Arial, Verdana e Times New Roman são as mais comuns. Felizmente, hoje em dia, está muito mais simples de incorporar fontes personalizadas em seu. Existem muitas maneiras diferentes de fazer isto, utilizando sIFR, Cufon e @font-face, mas uma das maneiras mais fáceis e melhores de incorporar uma fonte em seu site é utilizando o Google Web Fonts.
O Google Web Fonts é uma ótima maneira de incorporar fontes em seu site, sem a necessidade de pesados JavaScript ou Flash. A Google criou uma interface que permite que você utilize a fonte que você está procurando em três passos simples.
Escolha suas fontes
Você pode pesquisar ou navegar por centenas de famílias de fontes até encontrar as fontes que você gosta. Existem alguns filtros de pesquisa úteis que lhe permitem direcionar sua pesquisa para Serif, Sans-Serif, Display ou Handwriting e você pode definir o estilo da sua fonte também. Depois de encontrar as fontes que você gostou, você pode adicioná-las à sua coleção.
Reveja suas fontes
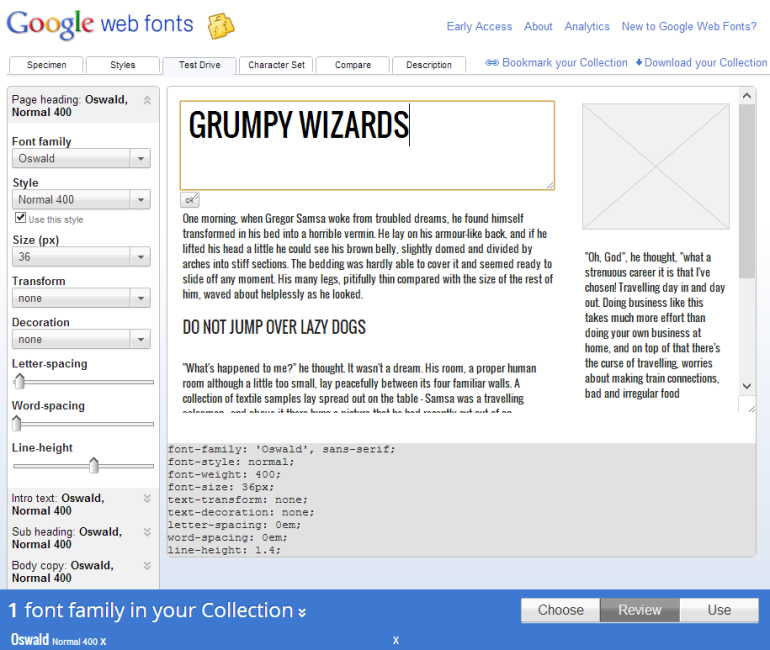
Para certificar-se de que suas fontes irão atender a necessidade do seu site, você pode testá-las em diferentes tamanhos e estilos. Nesta prévia simples você será capaz de testar vários aspectos, como o tamanho, negrito, espaçamento entre letras, altura da linha, entre outros, para que você possa escolher as fontes certas para o seu projeto.
Copie o código
A última coisa a fazer é copiar o código do link para o head (cabeçalho) do seu site. Ao fazer isso, você está praticamente vinculando um arquivo CSS especial que fica no servidor da Google, por exemplo
<link href="http://fonts.googleapis.com/css?family=Oswald:400,700" rel="stylesheet" type="text/css">
Agora você está pronto para usar a fonte escolhida no seu arquivo CSS, de modo que está seja exibida em seu site como qualquer outra fonte comum (local) ou incorporada por outros métodos.
font-family: 'Oswald', sans-serif;
Vantagens de usar o Google Web Fonts
Existem muitas razões pelas quais você deve escolher o Google Web Fonts. SEO é uma delas, como texto ainda permanece como texto e não como imagens os scripts de busca do Google ainda poderão “ler” o conteúdo. Como você não precisa modificar qualquer parte do conteúdo, é um método muito prático e discreto. Carrega bem rápido, uma vez que não requer JavaScript e as fontes são convenientemente hospedadas nos servidores da Google, o que significa que você não estará utilizando recursos dos seus servidores.
Concluindo
O Google Web Fonts é uma ótima maneira de incorporar fontes personalizadas em seu site. É leve, prático e discreto. Ainda não há uma enorme variedade de fontes, mas o serviço está crescendo de forma constante e você deve encontrar uma variedade suficiente de fontes para a maioria de seus projetos web. Se você está à procura de uma outra solução semelhante, com mais flexibilidade e diversidade você pode utilizar o @font-face.